프론트엔드/Next.JS
Next JS 오류 해결
학습하는 청년
2023. 8. 2. 21:44
최종수정 : 2024-06-13
■ 발생에러
<에러 메시지>
Error: Could not find a production build in the 'C:\Users\user\Documents\frontend\Next_JS\instagram\.next' directory. Try building your app with 'next build' before starting the production server. https://nextjs.org/docs/messages/production-start-no-build-id at NextNodeServer.getBuildId (C:\Users\user\Documents\frontend\Next_JS\instagram\node_modules\next\dist\server\next-server.js:348:23) at new Server (C:\Users\user\Documents\frontend\Next_JS\instagram\node_modules\next\dist\server\base-server.js:153:29) at new NextNodeServer (C:\Users\user\Documents\frontend\Next_JS\instagram\node_modules\next\dist\server\next-server.js:175:9) at NextServer.createServer (C:\Users\user\Documents\frontend\Next_JS\instagram\node_modules\next\dist\server\next.js:179:24) at async C:\Users\user\Documents\frontend\Next_JS\instagram\node_modules\next\dist\server\next.js:200:31 at async NextServer.prepare (C:\Users\user\Documents\frontend\Next_JS\instagram\node_modules\next\dist\server\next.js:161:24) at async Server.<anonymous> (C:\Users\user\Documents\frontend\Next_JS\instagram\node_modules\next\dist\server\lib\render-server.js:136:17) { type: 'Error' } error Command failed with exit code 1. info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.
# 해결방법
Error: Could not find a production build in the 'C:\Users\user\Documents\frontend\Next_JS\instagram\.next' directory. Try building your app with 'next build' before starting the production server.
맨 위의 문장을 읽고 'next build'가 눈에 띄어서 단순하게 빌드를 하고 실행하였다.
1) yarn run build 를 통해 빌드를 마치고
2) yarn start 하였더니 해결됐다.
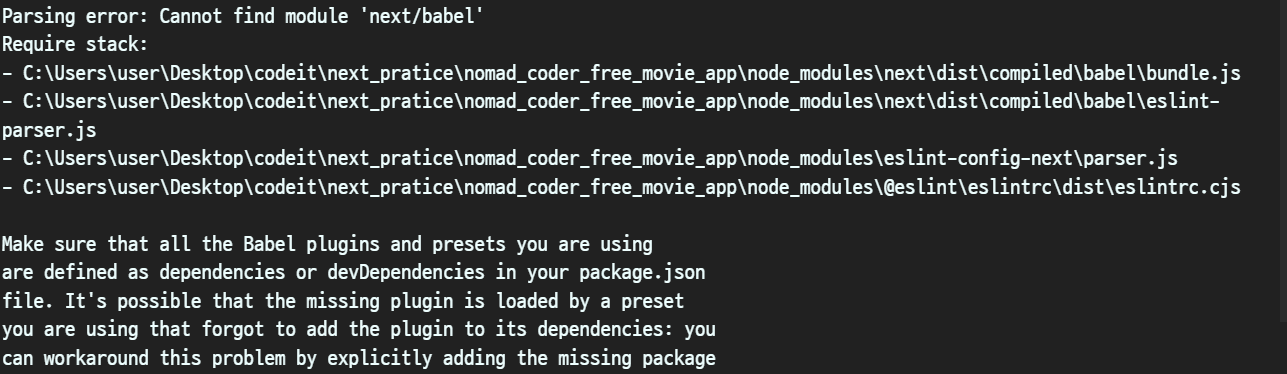
■ 발생 에러
모든 파일마다 맨 위 import 에서 빨간줄이 그어진다.

오류 메시지는 다음과 같다.

Parsing error: Cannot find module 'next/babel'
Require stack:
- C:\Users\user\Desktop\codeit\next_pratice\nomad_coder_free_movie_app\node_modules\next\dist\compiled\babel\bundle.js
- C:\Users\user\Desktop\codeit\next_pratice\nomad_coder_free_movie_app\node_modules\next\dist\compiled\babel\eslint-parser.js
- C:\Users\user\Desktop\codeit\next_pratice\nomad_coder_free_movie_app\node_modules\eslint-config-next\parser.js
- C:\Users\user\Desktop\codeit\next_pratice\nomad_coder_free_movie_app\node_modules\@eslint\eslintrc\dist\eslintrc.cjs
Make sure that all the Babel plugins and presets you are using
are defined as dependencies or devDependencies in your package.json
file. It's possible that the missing plugin is loaded by a preset
you are using that forgot to add the plugin to its dependencies: you
can workaround this problem by explicitly adding the missing package
# 해결 방법
1) 프로젝트 루트 경로에 .babelre 파일을 생성한다.
2) 다음 코드를 작성한다.
{
"presets": ["next/babel"],
"plugins": []
}3) 루트 경로에 있는 .eslintre.json 파일을 아래와 같이 수정한다.
{
"extends": ["next/babel","next/core-web-vitals"]
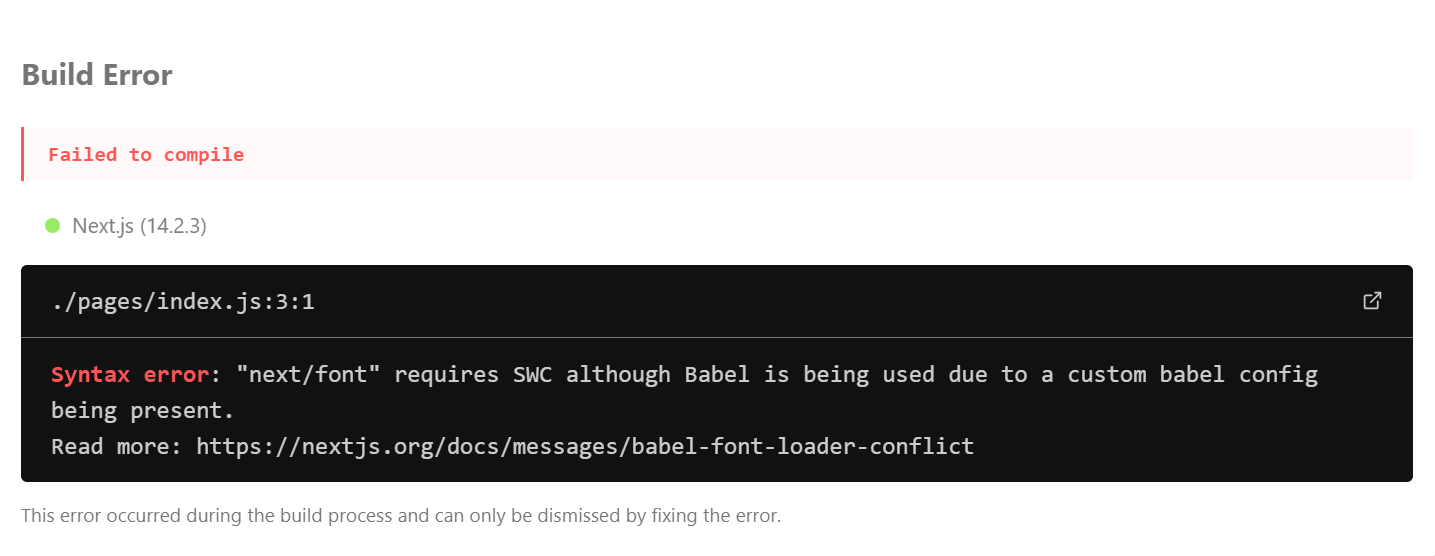
}■ 발생 에러
구글 폰트 적용시 오류

Syntax error: "next/font" requires SWC although Babel is being used due to a custom babel config being present. Read more: https://nextjs.org/docs/messages/babel-font-loader-conflict
# 해결 방법
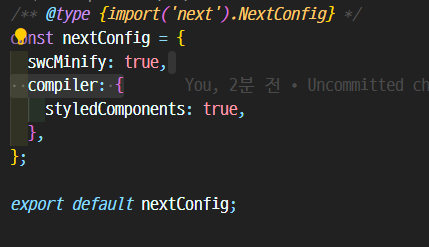
- NextJS는 프로젝트가 .babelrc 파일을 가지고 있는 경우 babel을 사용하고 그렇지 않은 경우 swc를 사용한다.
- .babelrc 파일을 프로젝트에서 삭제하고 next.config.js에 필요한 설정을 추가한다.

■ 발생 에러
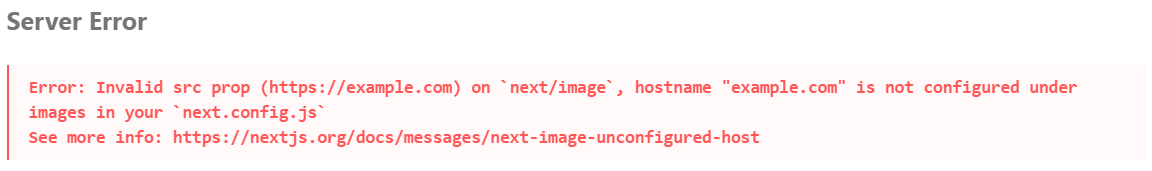
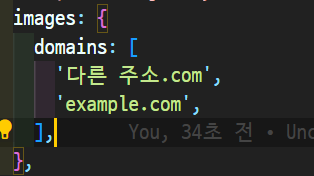
도메인 설정 문제. 다른 곳에서는 이미지가 잘 받아져오다가 문제가 발생했다. hostname에 있는 'example.com'을 domains: 에 넣어주니 해결됐다.

Error: Invalid src prop (https://example.com) on `next/image`, hostname "example.com" is not configured under images in your `next.config.js` See more info: https://nextjs.org/docs/messages/next-image-unconfigured-host
# 해결방법
- 에러 메시지에 있는 hostname "example.com"의 주소를 domains: 에 넣어주니 해결됐다.
- 참고 링크 : https://stackoverflow.com/questions/64909447/got-an-error-invalid-src-prop-here-is-a-link-on-next-image-hostname-loca

■ 발생 에러
빨간 줄이 나오고 토글버튼을 클릭했을 때 아무것도 나타나지 않았다.

메시지는 다음과 같다.
'void[]' 형식은 'ReactNode' 형식에 할당할 수 없습니다.'void[]' 형식은 'Iterable<ReactNode>' 형식에 할당할 수 없습니다.'[Symbol.iterator]().next(...)'에서 반환되는 형식은 해당 형식 간에 호환되지 않습니다.'IteratorResult<void, any>' 형식은 'IteratorResult<ReactNode, any>' 형식에 할당할 수 없습니다.'IteratorYieldResult<void>' 형식은 'IteratorResult<ReactNode, any>' 형식에 할당할 수 없습니다.'IteratorYieldResult<void>' 형식은 'IteratorYieldResult<ReactNode>' 형식에 할당할 수 없습니다.'void' 형식은 'ReactNode' 형식에 할당할 수 없습니다.
ts(2322)
index.d.ts(2379, 9): 필요한 형식은 여기에서 'DetailedHTMLProps<HTMLAttributes<HTMLDivElement>, HTMLDivElement>' 형식에 선언된 'children' 속성에서 가져옵니다.
(paramater) sortOptions: {
key: string;
label: string;
}[]
# 오류 해결
map함수에 return 문을 넣으니 해결됐다.
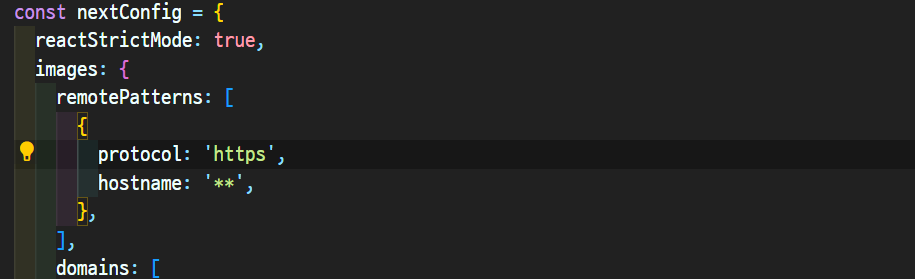
■ 발생 에러
The "images.domains" configuration is deprecated. Please use "images.remotePatterns" configuration instead.

# 오류 해결
next.config.mjs 파일에 다음과 같이 입력해주면, 해당 오류메시지는 사라진다.
remotePatterns: [
{
protocol: 'https',
hostname: '**',
},
],