최종 수정 : 2024-06-04

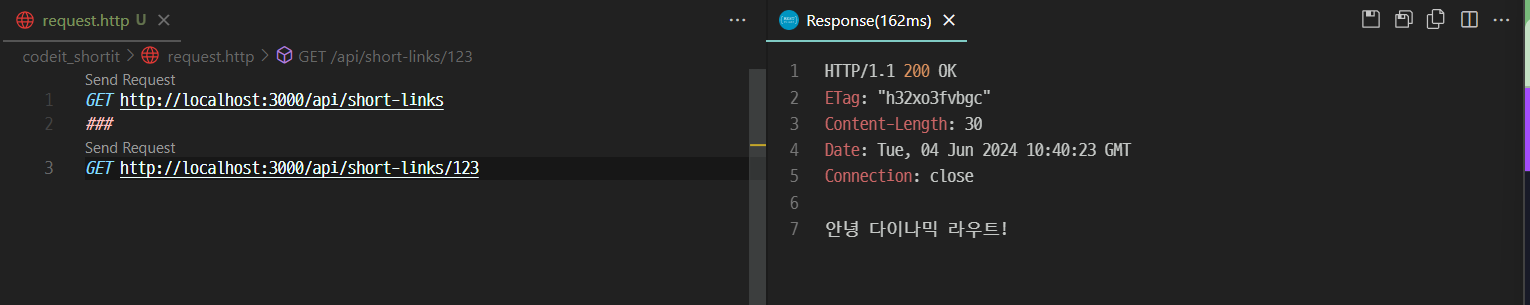
request.http 파일을 만들면 저렇게 보낼 수 있다.
이를 위해서는 REST Client 라는 expension을 설치해야 한다.
# Request 객체
| 프로퍼티 | 타입 | 설명 |
| method | 문자열 | 리퀘스트로 들어온 HTTP 메소드 값 |
| query | 객체 | 쿼리 스트링이나 Next.js에서 사용하는 Params 값이 들어 있는 객체 |
| body | 자유로움 | 리퀘스트의 바디 값 |
| cookie | 객체 | 리퀘스트의 쿠키가 키/밸류로 들어 있는 객체 |
// [id].js 파일
export default function handler(req, res) {
switch (req.method) {
case 'PATCH':
res.send('ShortLink 수정');
break;
case 'GET':
res.send('ShortLink 조회');
break;
default:
res.send();
break;
}
}
// request.https 파일
PATCH http://localhost:3000/api/short-links/123
Cookie: session-id=codeit1234
# Response 객체
함수 체이닝 방식으로 사용하기 때문에, res.status(201).send() 처럼 함수를 이어서 사용할 수 있다.
send() : 문자열이나 객체를 보낼 수 있는 메서드
| 프로퍼티 | 타입 | 설명 |
| status() | 함수 | 리스폰스로 보낼 HTTP 상태 코드를 지정 |
| send() | 함수 | 리스폰스로 보낼 바디를 전달 |
'프론트엔드 > Next.JS' 카테고리의 다른 글
| Next.js page / layout / template 차이 (0) | 2024.06.07 |
|---|---|
| 환경 변수 (0) | 2024.06.06 |
| [팀미팅 질문] 서버 컴포넌트와 클라이언트 컴포넌트의 차이와 용례 (1) | 2024.06.03 |
| next.config 설정 (0) | 2024.06.01 |
| Next.js의 정해진 함수(SSG, SSR) (0) | 2024.05.31 |
댓글